這次的目標是要加上刪除支出項目的功能,同時總金額也應該要有改變。
因為這個按鈕不是常駐的,會隨著項目的出現而出現以及消失而消失,是動態生成的,因此不是要將它加在HTML檔,而是使用JavaScript。不過還是要確認之前的基本結構是沒問題的。
<!--記帳輸出區域-->
<dic class="output-section">
<h2>記帳紀錄</h2>
<ul id="expense-list"></ul>
</dic>
修改addExpense()來新增刪除記錄功能。
let totalAmount=0;
function addExpense(){
//獲得輸入的類別(描述)、金額和備註
let description = document.getElementById("description").value;
let amount = parseFloat(document.getElementById("amount").value);
let note = document.getElementById("note").value;
//驗證輸入
if(description==""||amount==""){
alert("請輸入完整支出類別與金額!");
return;
}
//紀錄顯示在清單
let expenseList = document.getElementById("expense-list");
let listItem = document.createElement("li");
//顯示格式
listItem.innerHTML = `${description} - $${amount} <br> 備註:${note}`;
expenseList.appendChild(listItem);
//創建刪除按鈕
let deleteButton = document.creatElement("button");
deleteButton.innerText = "刪除";
deleteButton.style.marginLeft = "10px";
//設置刪除功能
deleteButton.addEventListener("click",function(){
expenseList.removeChild(listItem);
totalAmount-=amount;
document.getElementById("total-amount").innerText = totalAmount.toFixed(2);
});
//將刪除按鈕添加到項目中
listItem.appendChild(deleteButton);
//更新總支出金額
totalAmount+=amount;
document.getElementById("total-amount").innerText=totalAmount.toFixed(2);
//清空輸入
document.getElementById("description").value="";
document.getElementById("amount").value="";
document.getElementById("note").value="";
}
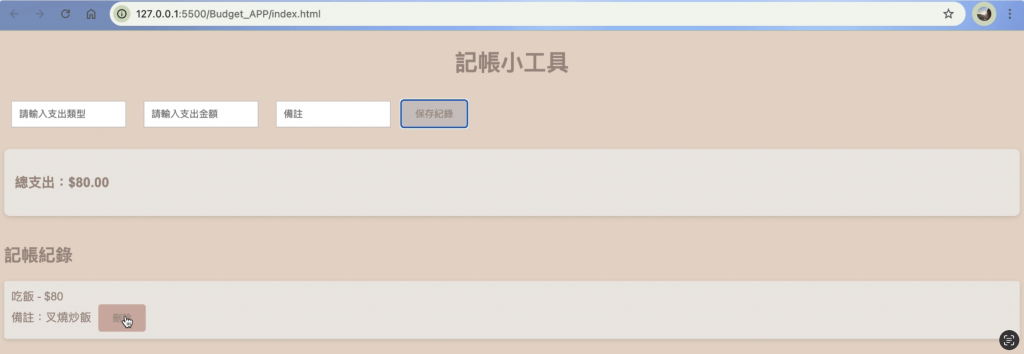
這次新增了創建刪除按鈕、設置刪除功能以及將刪除按鈕添加到項目中的部分。document.creatElement(”button”):在JavaScript創建這個元素,但不會自動顯示在頁面,除非插入到DOM。(所以此時還沒插入到頁面上)listItem.appendChile(deleteButton); :如上面所說,因為只有creatElement沒辦法將按鈕插入到頁面,所以需要加上這個,刪除按鈕才會顯示。addEventListener():用來監聽和處理DOM元素上的事件,當發生某個事件、互動時,就會觸發處理函數。(useCapture的部分通常可以忽略,是布林值,表示事件是否應該再捕獲階段執行)
element.addEventListener(event,function,useCapture);

(原本想上傳gif,但會出問題,所以只能用靜態的相片來呈現)
刪除功能完成!但是那個按鈕在那裡我覺得超級醜,所以打算把按鈕移到最右邊,大概未來會有幾天調整頁面排版,那時候會來處理這個部分。
